So I started to look a bit into
, keep in mind that I'm actually not that good when it comes to coding, but React sounded interesting. So why not? Well... Getting started isn't as easy as in jQuery for example. I will cover some hurdles I had while I was only trying to get something up and running. You know: Hello World and stuff.
There are a couple of things you need before you can get started, first of all of course you will need
. This will come with all the basics Facebook delivers. Simply download the "Starterkit".
Other things you might need is
, it comes with NPM, which you also might need. Or to put it in another way: Install
to get NPM. Download the .msi if you want to use
under Windows. After this is done, simply get the React tool with this command in your command-line:
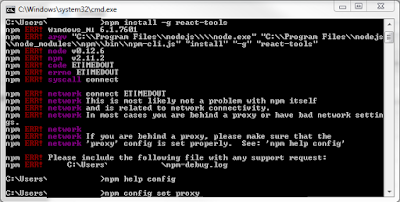
npm install -g react-tools
Fun fact: You will run into some issues if you have a (corporate) proxy, but this can be solved via:

npm config set proxy http://proxy.company.com:8080
npm config set https-proxy http://proxy.company.com:8080
As I said I'm just starting with this and found those links interesting:
https://facebook.github.io/react/docs/getting-started.html
http://www.toptal.com/react/navigating-the-react-ecosystem
I'll take a further look into this and might write a little tutorial for anything interesting.