Well, a couple of months back, I had a little run-in with Slide Libraries. A customer asked me if it's possible to resize the thumbnails or make them pop out a bit. Yes, it's possible with a little Javascript.
Here's the script and sorry for the formatting:
<script type="text/javascript">
ExecuteOrDelayUntilScriptLoaded(getImages, "sp.js");
function getImages()
{
$("body").append("<div style='display:none; position:absolute;' id='boxdiv'><img src=''
id='boximg' onMouseOut='hideImageBox()' /></div>");
var thumbimg = document.getElementsByTagName('img');
var i = 0;
for(i=0; i < thumbimg.length; i++)
{
if(thumbimg[i].alt == 'Thumbnail')
{
thumbimg[i].setAttribute('onMouseOver', 'showImageBox(this.src)');
}
}
}
function showImageBox(imgurl)
{
var IE = document.all?true:false
var tempX = 0;
var tempY = 0;
if (IE)
{ // grab the x-y pos.s if browser is IE
tempX = event.clientX + document.getElementById("s4-workspace").scrollLeft;
tempY = event.clientY + document.getElementById("s4-workspace").scrollTop;
}
else
{ // grab the x-y pos.s if browser is NS
tempX = e.pageX;
tempY = e.pageY;
}
var boxd = document.getElementById('boxdiv');
var boxi = document.getElementById('boximg');
boxi.src = imgurl;
boxd.style.display = "block";
boxd.style.top = tempY;
boxd.style.left = tempX;
}
function hideImageBox()
{
var boxd = document.getElementById('boxdiv');
boxd.style.display = "none";
}
</script>
(Don't forget to add the locations of your JQuery-Sources.)
What does it do? It grabs for the tag "Thumbnail", because that's the "alt"-text of those images. Than we set a new attribute, in this case it's a "MouseOver"-effect. And this will create us the PopUp.
But how do you place this script in your library?
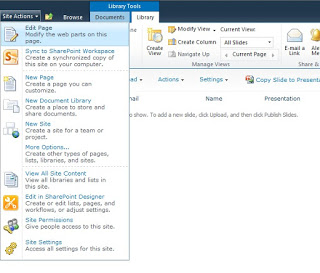
First edit the Page.

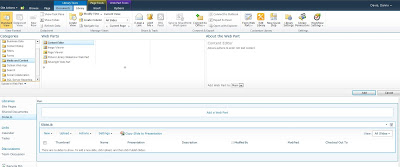
That add a new "Content Editor"-Webpart.

That's it. Now you should see little images of your thumbnails flying at you.